When I am first teaching people about WordPress, an early question that usually comes up revolves around a little bit of confusion about the sidebars in WordPress, their function and how to use them.
Well, in this article, I am going to answer the questions:
- What are sidebars in WordPress?
- What is a WordPress widget?
- How you can add widgets to your sidebar?
Table of Contents
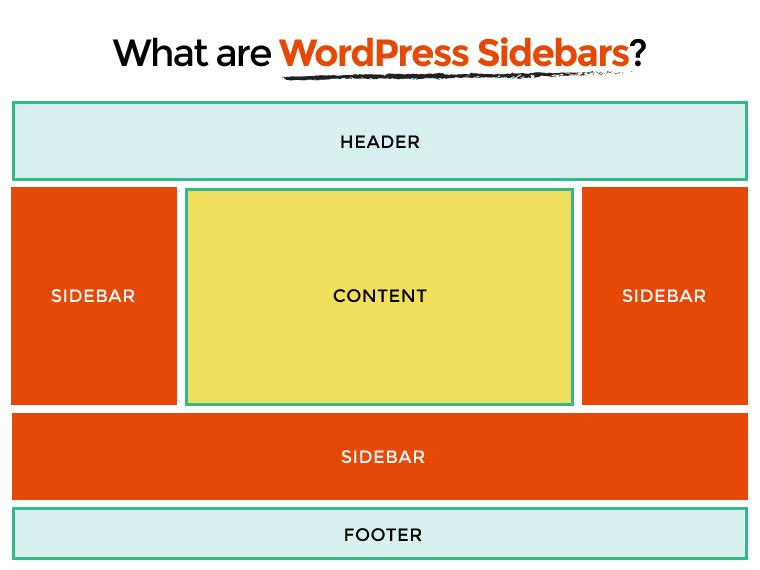
What are sidebars in WordPress?


Our #1 Choice For Hosting Blogs
62% Off Exclusive Offer Applied at Checkout
Regularly
$6.95/mo
Starting From
$2.64/mo*
- Free 1 Year Domain Registration on Select Plans
- FREE SSL Certificate
- Drag-and-drop Website Builder
- E-commerce Ready
- 1-Click WordPress Installation

You might also like:
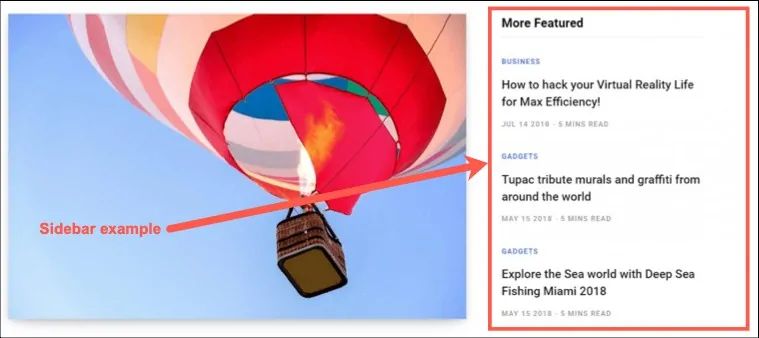
Sidebars in WordPress are the widget-ready area for displaying information, links or images. It is also called the widget-ready area, where you can place many widgets that are native to WordPress or created by your theme or plugins.
A sidebar can be vertical or horizontal depending on the structure of the theme. You can use sidebars as the widget-ready area below or above the content area, footer, and header. You can also use the sidebars on the right or the left side of the main content.
Uses of sidebars in WordPress
Well, we already know the area of sidebars. When your theme has a widget-ready area, you can use sidebars to insert other pieces of information that are not present in the main content area. A sidebar may have many practical and useful purposes.
Let’s check some practical uses of sidebars in WordPress:
- Highlight Content: Using sidebars, you can highlight your most recent, featured or popular content. A sidebar with reading recommendations like this will help your readers to find more information that might be of interest to them.
- Email Subscription: You can place your Email Subscription form on the sidebar to encourage your readers to subscribe to updates or a newsletter if applicable using a plugin like Mailchimp or Optminmonster.
- Add Social Media: On the sidebar, you can also add your social media account details. For instance, you have a Facebook page associated with your website, you can place your page on the sidebar that enables the reader to like your page. Recommended plugin: Social Snap.
The use of sidebars on a website is pretty much only limited by your imagination.
What is a WordPress widget and how we can use them in sidebars?
Widgets in WordPress are small blocks that contain specific functionality. Using widgets, you can add additional features on your sidebars. WordPress core developers added widgets to provide an easy-to-use way of a customizing website looks from the admin-end. Most of the themes do have widget ready areas, but your theme may not. If this is the case, try taking a look at some of the themes we have listed in our “best WordPress themes“, and “free WordPress themes” articles and choosing one which has a layout to suit your needs.
Now, the question is, how we can use widgets in the sidebars in WordPress. Follow me! I will give you the complete rundown on how to use your widget-ready areas.
How to put widgets in the sidebars in WordPress
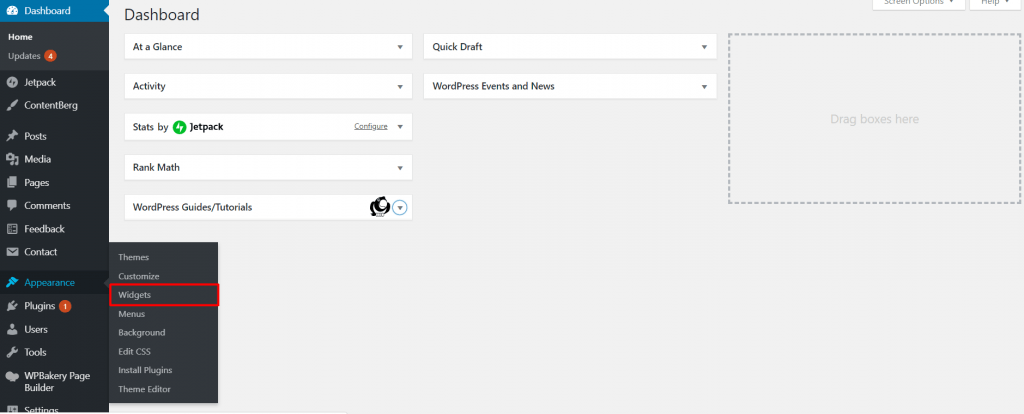
Well, using widgets in your site quite simple and easy. To use widgets in your widget-ready area, visit Appearance > Widgets from your WordPress admin dashboard.
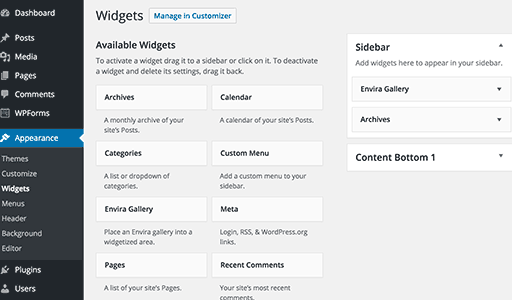
After entering into the Widgets option, you can see your available widgets there. Widget varies from theme to theme. For instance, if your theme has multiple sidebars in WordPress theme options, you can easily choose multiple widgets to fit there.
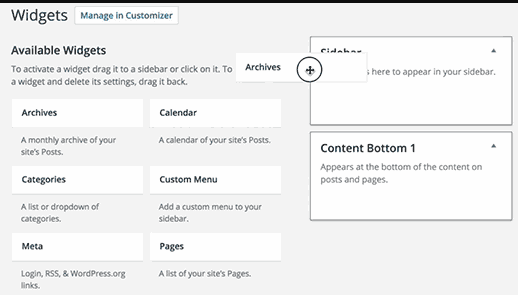
There are many ways you can add widgets to sidebars. The easiest one is to drag and drop them to your WordPress sidebar.
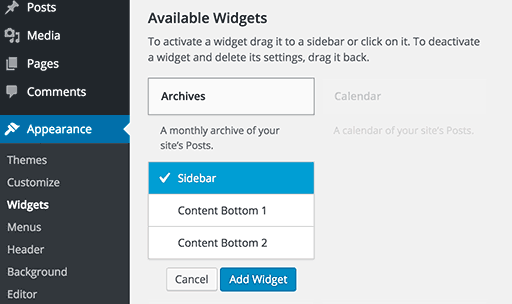
Also, you can click on a widget title from the list. WordPress will then show you the list of sidebars where you can easily add your widget. Select the sidebar where you want to add it, then click on the Add Widget button.
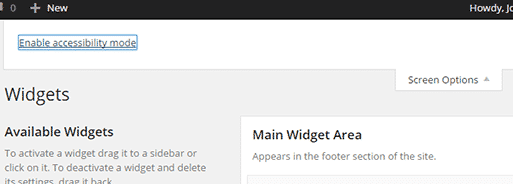
There’s also an accessibility mode for those who need it. To enable the accessibility mode, press Screen Options at the top right corner of your screen.
It’ll then display a fly down menu with a link. You can use the link to enable accessibility mode for your widgets screen. Once you click on the link, it will change the user interface of the entire widgets screen.
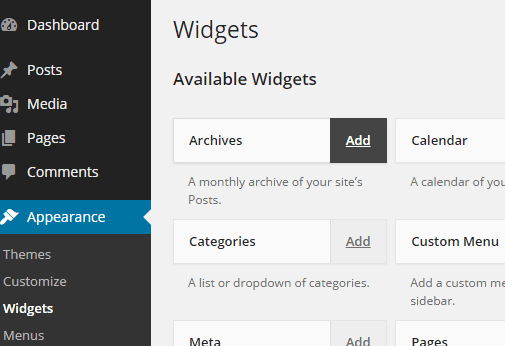
Now, each of the available widgets will have a simple “Add” button. When you click on it, it will take you to an accessible screen. From here, you can select the sidebar easily.
However, the widgets page isn’t the only way you can add widgets to your website. You can also add them using the live preview by heading over to Appearance > Customize.
It’s crucial to note that not all your widget-ready sidebars and areas will show up in the customizer. Thus, it’s recommended to use the Appearance > Widgets screen so that you can see all of your options.
How to remove a widget?
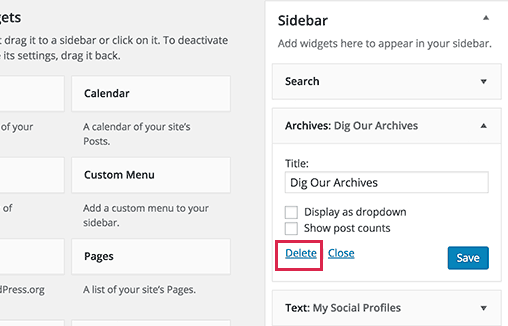
Removing a widget is just as simple as adding them to WordPress. Go to the Appearance > Widgets page, and look for the widget you want to remove in your sidebars, then click on its title to expand it.
Under the widget settings, you’ll see the link to remove the widget. Deleting it will get rid of it from your sidebar, as well as delete widget settings like title or any other options you selected.
Some widgets are simple and don’t have too many options, but there are other widgets with a lot of options and settings. If you want to remove a widget without losing its settings, simply drag and drop it to the inactive widgets section below the available widgets.
Deleting a widget or sending it to the inactive widgets doesn’t remove it from your list of available widgets. You can add them again from the available widgets list whenever you want.
Types of widgets in WordPress
By default, WordPress comes with a few built-in widgets like recent comments, recent posts, search, archives, etc.
Many WordPress plugins and themes come with their own widgets.
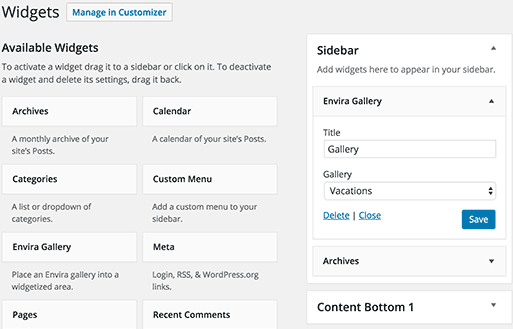
For instance, the Envira Gallery plugin allows you to build beautiful image galleries in your WordPress pages and posts. But it also features an Envira Gallery widget that you can add to your sidebar to display image galleries in your website.
Similarly, there are many other themes and plugins that add widgets so that their users can add things to their sidebars without having to write (or know) any code or HTML. You might not have any ideas for things to put there right now, but when the ideas start to come, you can find literally thousands of plugins like this for WordPress that help you add widgets to carry out different functions.
What are some useful WordPress widgets?
While the default widgets in WordPress are quite powerful, you may want more options. Or, perhaps you want to have more control over your WordPress sidebars, footers, and other widget areas. Below are some plugins that offer you flexibility and extra choices when it comes to the widgets and sidebars in WordPress.
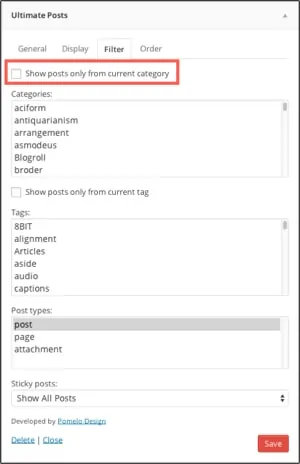
1. Ultimate Posts Widget

Well, the Ultimate Posts Widget plugin helps you change up what widgets should display on which pages, posts and archives.
Besides this, it provides a host of other customization options, but the most useful is the option to only show posts from the same category on each post a visitor views. This helps to maintain a physical silo structure within your website which shows greater relevance to the search engines with minimal fuss.
2. Recent Posts Widget With Thumbnails
WordPress already offers a Recent Posts widget, but it simply displays links to your latest posts. Adding images to each of your posts is a great way to draw some attention to this element and help your sidebars look beautiful. Recent Posts Widget With Thumbnails is an effective plugin that allows you to achieve that. It’s also free, so feel free to check this one out.
3. Top Posts & Pages Widget
What if you wanted to direct visitors to your best content instead of showing off your most recent blog posts?
Well, the Top Posts & Pages Widget by Jetpack allows you to display posts that are already doing great. You can either showcase your most liked posts or the content that has gotten the most traffic over the past two/three days.
4. SiteOrigin Widgets Bundle
The two plugins mentioned above include only a single widget, which is more than enough if you just need one particular feature. The SiteOrigin Widgets Bundle plugin, however, adds a bunch of new widgets to your website.
Using this nifty plugin, you can place maps, buttons, social media links, post carousels, and more in your WordPress sidebars and footers.
Wrapping Up
Widgets are an extremely powerful and flexible tool in WordPress and developers have been coming up with many innovative ways to use them over the past few years. As a WordPress site owner, you can take advantage of that to add virtually whatever you want to your website.
When designing your website, it’s crucial not to forget about your sidebars and footers. Optimizing these areas will allow you to build effective, user-friendly pages across your website. Luckily, WordPress widgets drastically simplify this whole process of adding useful features to your website.
WordPress’ biggest selling point has to be its customization ability, especially for newbies. You’ll still, however, have to understand how its key features work if you want to get the most out of your website. Thus, learning how widgets and sidebars in WordPress work is a crucial step.
Another crucial area to learn about…
The menus in WordPress. Take a look at that article also if you want some knowledge of how to use those.
Did you find this article helpful?
Share your thoughts and suggestions in the comments below!

Our #1 Choice For Hosting Blogs
62% Off Exclusive Offer Applied at Checkout
Regularly
$6.95/mo
Starting From
$2.64/mo*
- Free 1 Year Domain Registration on Select Plans
- FREE SSL Certificate
- Drag-and-drop Website Builder
- E-commerce Ready
- 1-Click WordPress Installation

Related articles: