When you were starting your blog, you probably weren’t thinking too much (or at all) about its 404 page.
You were most likely more concerned with designing a beautiful homepage, contact page, and crafting your perfect ‘About Me’ page.
Understandably, the 404 template often gets overlooked.
But, it’s actually really important. I’ll explain why you shouldn’t ignore 404 errors in this post, as well as offer some suggestions on how to fix a 404 error.
Furthermore, with a bit of cleverness, you can actually customize your 404 page and turn it into an effective marketing resource.
With just a few edits you can set it up to generate more leads, convert more subscribers, and increase your page views along the way.
You might also like:
Table of Contents
What is a 404 Error?
A 404 error is shown when a page, image, element or file can’t be found on a website.
“404” is the HTTP status code that a website outputs when no result can be displayed.
For example, someone may type an address on your domain which doesn’t exist, let’s say: yourdomain.com/elephants
But, you don’t have any page URL named ‘elephants’ so they land on a 404 page that displays something along the lines of:
“404 Not Found. The page you were looking for has moved or doesn’t exist. Please go back.”
This can be problematic for you because your visitor hasn’t been able to find the resource they need, and most likely will exit your website.
Of course, we don’t want your visitor to leave and then search for it on your competitor’s website instead.
Why Might Your Website Have 404 Errors?
There are various reasons why your website may be displaying 404 errors.
The common reasons that a 404 error is shown:
- The page, post or image was deleted or renamed and not redirected
- Misspelled or broken link
- Expired domain
- The server could be down or interrupted temporarily or permanently
What is a 404 Page?
The 404 Page is a default page that displays an error message when no page can be accurately displayed.
This page is often a ‘dead end’ for the user. If there is no other information here to keep them on your website, they will most often leave.
We don’t want your visitor to leave your site, so consider this 404 error page an opportunity to capture their interest again.
Is a 404 Error Bad for SEO or do 404 Errors Hurt Your Site?
Yes, an no. Although Google doesn’t outright penalize websites that deliver too many 404 errors, having too many errors does suggest that there may be a problem for user experience.
Google wants to rank websites that deliver the best user experience and quality content. If a site has many broken links and missing content it does send a signal to search engines that your site may be low quality, no longer maintained, or have thin content.
All of which negatively impact your chances of ranking high in search results over time. So fixing 404 errors when possible is always recommended.
As well, if you don’t give your visitors anything to do once they land on your 404 page, they will more often than not just leave. This can negatively affect your website’s bounce rate.
So these are all reasons why you shouldn’t ignore 404 errors on your website.
How To Fix A 404 Error – Find And Monitor Problem Areas
Before we can learn how to fix a 404 error, we need to discover where they are happening.
What queries are people searching on your site that are coming up empty? What links have broken or moved?
There are a few ways we can find and monitor such errors.
One of the most common ways to find broken pages on your website is to look in Google Search Console.
This step assumes that you have already connected your blog to Google Search Console for indexing.
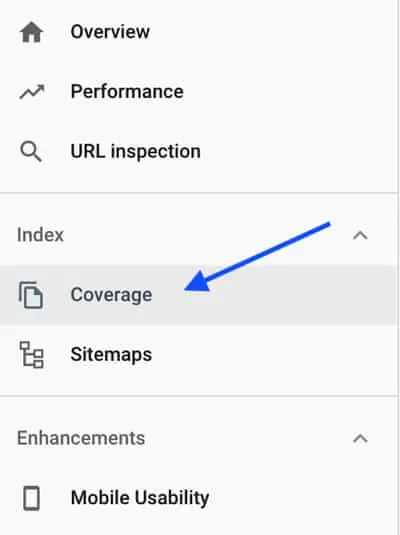
From your Search Console dashboard, click on ‘Coverage.’
A page will then display any errors your website may have had in recent crawls.
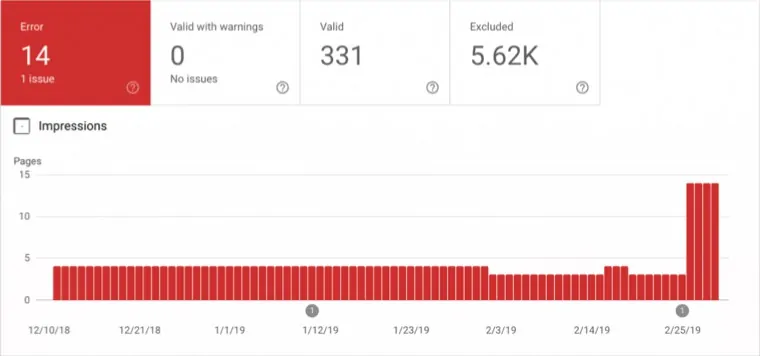
If there are any problems, it will look something like this:
You will then be able to scroll down the page to see a list of errors. Click on the first one to reveal more information about it.
If a 404 error is found, it will be listed here, and display the problem link or page.
How to Fix a 404 Error
Google will offer suggestions on how to fix a 404 error, an once you have made the change to your website you can come back here and validate the fix.
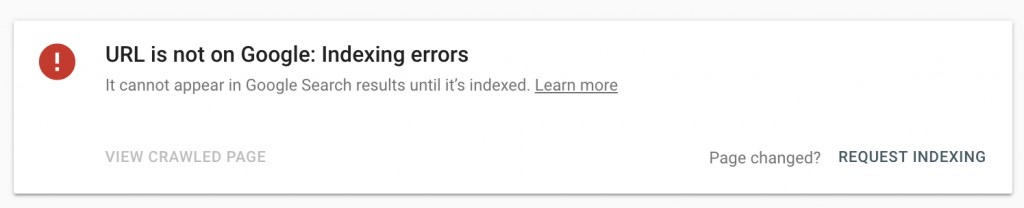
If you see a ‘URL is not on Google: Indexing errors’ message like the image below, you should follow the suggestions to amend any problem.
Most often you will be able to see a page that was renamed or removed.
You can also use Google Search Console to check what keywords your website is ranking for, for free. These two GSA features will help you keep tabs on which of your pages are performing well, and which could use some improvement.
If you change the URL of a blog post or page at any time, you should always create a 301 redirect from the old URL to its new one.
Creating a 301 redirect is the simplest way to fix a 404 error.
How to Create a 301 Redirect
Creating a 301 redirect is very easy to do. I recommend using the free Rank Math SEO plugin to do this.
Rank Math is a very powerful suite of SEO tools wrapped inside one plugin. It does much more than just 301 redirects, but let’s discuss this one feature for now.
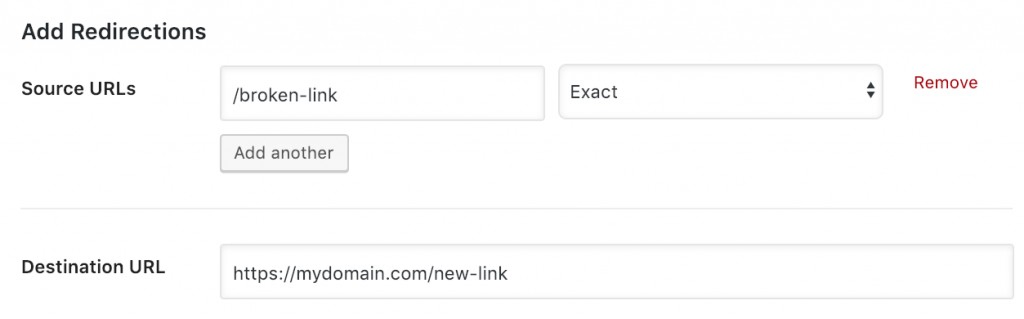
Simply install and activate the plugin, and in the settings, click on ‘Redirections.’
From this resource you can easily discover and fix any broken links by redirecting them to another page on your site.
With just a few clicks you can redirect any broken or missing links, images or content to its proper location.
This way when someone clicks on the broken link (where ever it may be on the Internet, not just your website) the user gets a seamless pathway to the correct location.
This way they won’t land on your 404 page in the future, at all.
Discovering Second Tier 404 Errors
Moreover, in order to find and fix all 404 problems on our website, we need to go deeper than just the page level errors.
We need to discover what people are searching and typing into the address bar of our website before landing on the 404 page.
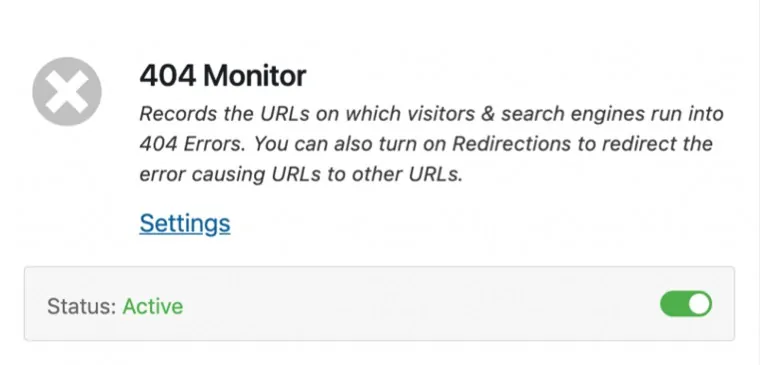
One of the best ways to discover what queries are leading to 404 errors is to turn on ‘404 Monitor’ in our Rank Math plugin settings.
The plugin will monitor whenever a 404 page hit happens, and display a list of queries links that lead to the error.
From there you can decide how you want to fix the error, and redirect it as needed.
Now that you know how to fix a 404 error, let’s optimize your 404 page.
Because even if you actively stay on top of your redirections, there will still be times when people land on your 404 page.
They may misspell a link, or be sent from somewhere else that uses a broken link.
How to Customize Your 404 Page
Depending on the theme you use, you will have different ways to edit the 404 page template.
Some themes give you an easy to edit 404 page feature built in, which you can access from ‘Appearance – Customize.’
…But most themes do not offer this solution.
One way to customize the 404 page is to edit the page template from within your Cpanel. Typically the location of the template is found on a path like this:
public_html/yourdomain.com/wp-content/themes/yourthemename/404.php
Although this method is only recommended if you have experience modifying code.
A simpler way to edit your 404 page is to use a plugin. One of the most popular plugins for this is 404Page.
This way you can edit the page from within your WordPress dashboard and not have to mess with your website’s template files in CPanel.
What to Include on Your 404 Page
Once you have decided how you will access this page, it’s time to decide what to put on it.
Because our goal is to keep visitors on our website once they land on this page, we need to give them a reason to say.
As mentioned, your 404 page is an opportunity to give a great user experience, while increasing page views and conversions.
So crafting this page with care is important.
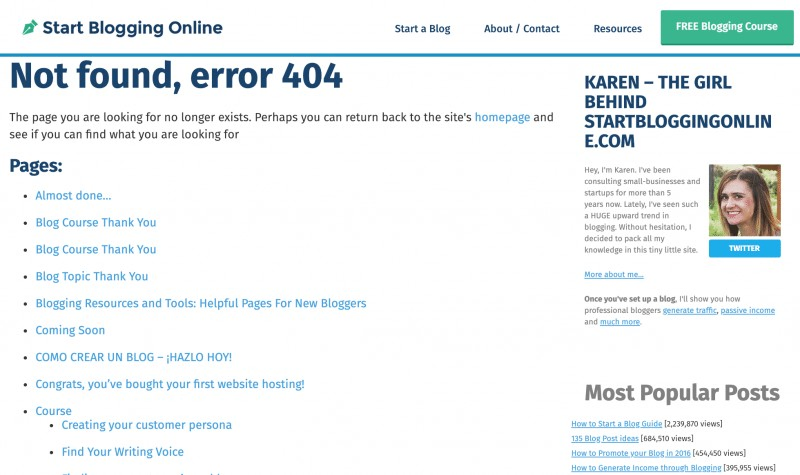
Let’s look at the 404 page for StartBloggingOnline.com.
They have done a nice job of designing this page with user experience in mind.
As you can see, they have included:
- A blurb letting the visitor know their query was not found and links back to the homepage
- A list of popular pages and posts, as well as a monthly archive
- A sidebar which includes a mini-bio, recent posts, and other resources
These are all smart things to include on your 404 pages, as it gives the visitor more options to stay and click around.
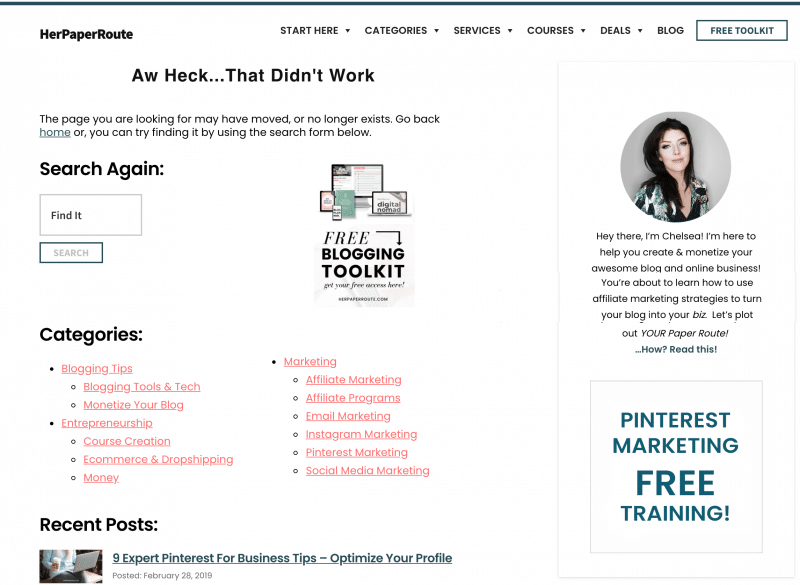
Looking at my HerpaperRoute.com 404 page you will see that I have included:
- A search box so the visitor can try and search again for what they were seeking
- A link to my free blogger toolkit to encourage sign-ups
- And a list of popular categories
These features help to catch the visitor’s interest, encourages them to click to another related resource, and ultimately keeps my bounce rate down.
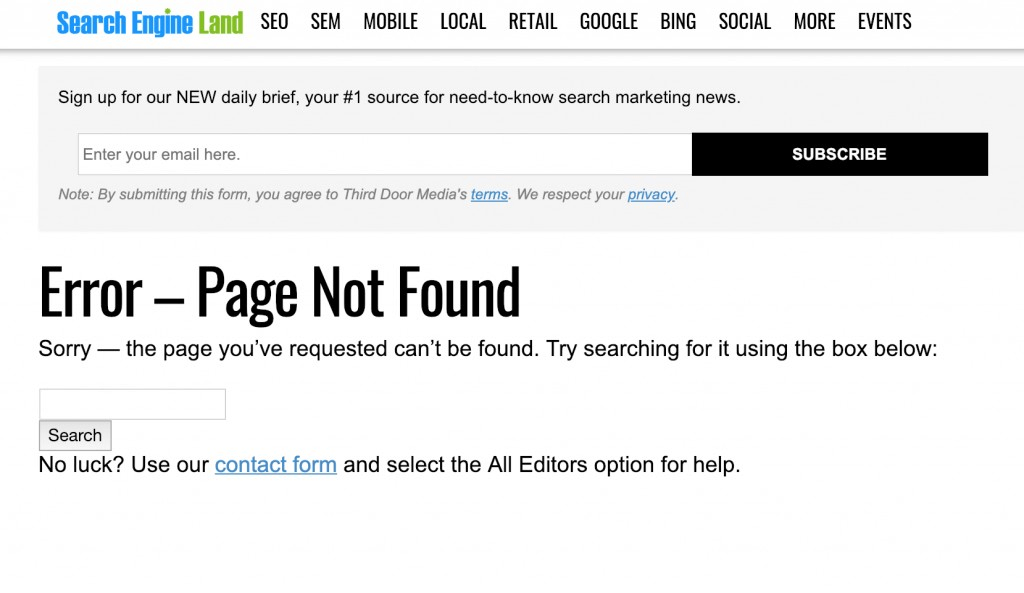
Another 404 page that I like, which is super simple yet effective is that of Search Engine Journal.
They have kept it minimal yet effective by including only a form to opt-in to their mail list, a simple search box, and a link to their contact page.
All of these features are worth considering customizing your own 404 page.
I would also suggest that if you sell a product or service, include a link to or opt-in for it right here on your 404 page.
Why not make the most of your traffic here?
Conclusion
I hope these tips on how to fix a 404 error have been helpful.
By following these suggestions you should soon be able to have an effective and efficient resource made out from this otherwise problematic page.
This way, no 404 error is really ever an error at all, but rather a clever marketing tool on your website that keeps visitors engaged.
Author Information
Chelsea Clarke is a marketing strategist who helps entrepreneurs develop and monetize their online business via free guides and training at HerPaperRoute.com.

Our #1 Choice For Hosting Blogs
62% Off Exclusive Offer Applied at Checkout
Regularly
$6.95/mo
Starting From
$2.64/mo*
- Free 1 Year Domain Registration on Select Plans
- FREE SSL Certificate
- Drag-and-drop Website Builder
- E-commerce Ready
- 1-Click WordPress Installation

Related articles: